2023年の三月場所は最高に面白かったですね!幕内最小兵の翠富士の10連勝で
 芋の里
芋の里
そしてなんと7日目ですでに3敗し、さすがに優勝はないかと思っていた霧馬山が千秋楽に大栄翔に2連勝して優勝!
霧馬山 – 大栄翔(春場所千秋楽 優勝決定戦)
 芋の里
芋の里
来場所は照ノ富士も戻ってくるようだし、更に土俵がにぎやかになりそうです。
来場所の番付を予想するのも相撲ファンの楽しみですが、
 芋の里
芋の里
そんなことをダラダラ考えていたら、早速2023年5月1日に番付が発表されてしまいましたが、基本、2週間前に番付が発表という事を今回知ることが出来たということで、番付予想は来場所以降の楽しみとしたいと思います。
今回のプログラムはHTML,CSS,JavaScriptで書いています。
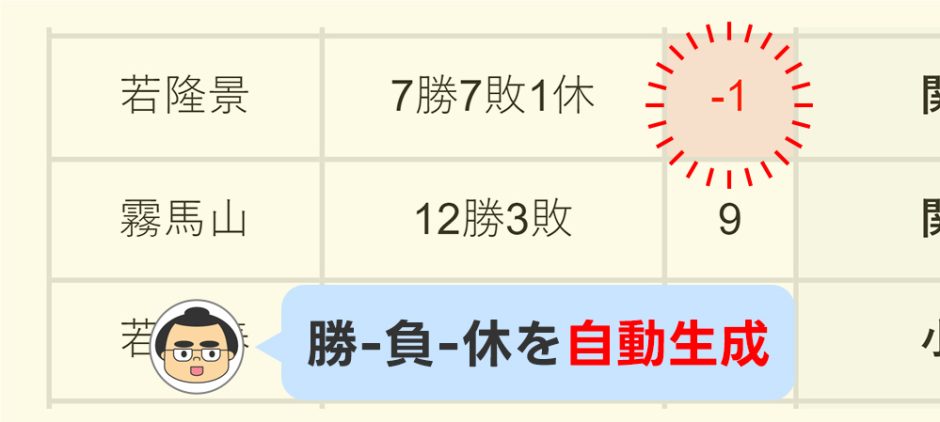
- 勝敗を数値化するために、JavaScriptでtdタグを追加
- 追加したtdタグに勝-敗-休の結果を表示
- -がついた場合、赤い背景と赤い文字に変更
という形です。
勝敗表から勝-敗-休のtdを自動生成したプログラム
| 東 | 番付 | 西 | ||||
|---|---|---|---|---|---|---|
| 照ノ富士 | 0勝0敗15休 | 横綱 | – | |||
| – | 大関 | 貴景勝 | 3勝4敗8休 | |||
| 若隆景 | 7勝7敗1休 | 関脇 | 豊昇龍 | 10勝5敗 | ||
| 霧馬山 | 12勝3敗 | 関脇 | – | |||
| 若元春 | 11勝4敗 | 小結 | 琴ノ若 | 9勝6敗 | ||
| 大栄翔 | 12勝3敗 | 小結 | 翔猿 | 6勝9敗 | ||
| 玉鷲 | 3勝12敗 | 前頭筆頭 | 正代 | 10勝5敗 | ||
| 阿炎 | 9勝6敗 | 前頭2枚目 | 竜電 | 2勝13敗 | ||
| 御嶽海 | 4勝11敗 | 前頭3枚目 | 錦木 | 6勝9敗 | ||
| 阿武咲 | 4勝5敗6休 | 前頭4枚目 | 明生 | 5勝10敗 | ||
| 琴勝峰 | 6勝9敗 | 前頭5枚目 | 翠富士 | 10勝5敗 | ||
| 遠藤 | 9勝6敗 | 前頭6枚目 | 佐田の海 | 6勝9敗 | ||
| 北勝富士 | 7勝8敗 | 前頭7枚目 | 高安 | 10勝5敗 | ||
| 一山本 | 4勝11敗 | 前頭8枚目 | 宇良 | 9勝6敗 | ||
| 碧山 | 6勝9敗 | 前頭9枚目 | 平戸海 | 7勝8敗 | ||
| 妙義龍 | 5勝10敗 | 前頭10枚目 | 錦富士 | 10勝5敗 | ||
| 東龍 | 4勝11敗 | 前頭11枚目 | 隆の勝 | 8勝7敗 | ||
| 輝 | 5勝10敗 | 前頭12枚目 | 宝富士 | 8勝7敗 | ||
| 大翔鵬 | 8勝7敗 | 前頭13枚目 | 琴恵光 | 8勝7敗 | ||
| 金峰山 | 11勝4敗 | 前頭14枚目 | 武将山 | 5勝10敗 | ||
| 北青鵬 | 9勝6敗 | 前頭15枚目 | 王鵬 | 7勝8敗 | ||
| 千代翔馬 | 9勝6敗 | 前頭16枚目 | 剣翔 | 8勝7敗 | ||
| 水戸龍 | 8勝7敗 | 前頭17枚目 | – | |||
プログラムの簡単な解説
HTML(必要箇所のみ抜粋)
<table id="sumo">
<thead>
<tr>
<th colspan="3"> 東 </th>
<th> 番付 </th>
<th colspan="3"> 西 </th>
</tr>
</thead>
<tbody>
<tr>
<td> 照ノ富士</td><td class="result"> 0勝0敗15休 </td>
<th> 横綱 </th>
<td> - </td><td class="result"> </td>
</tr>
</tbody>
</table>
| 東 | 番付 | 西 | ||||
|---|---|---|---|---|---|---|
| 照ノ富士 | 0勝0敗15休 | 横綱 | – | |||
JSを使用しない場合、上記のようにthがずれます。
JSでtdを2つ追加し、thがずれないようにします。
上のプログラムで横綱の東西は出来ているので、後は大関、関脇などと
tr部分からコピペして増やしていく形です。
CSS
.makekoshi{
color:red;
background:#f7e1e1;
}
table{
text-align:center;
}
makekoshiというクラスがついたものは文字色を赤にし、背景を薄い赤になるようにしました。
文字を左右中央にしています。
JavaScript
// tbody内の各行についてループ処理
const rows = document.querySelectorAll('#sumo tbody tr');
rows.forEach(row => {
// 勝敗のtd要素を取得
const resultTds = row.querySelectorAll('td.result');
resultTds.forEach(resultTd => {
const resultText = resultTd.textContent;
// 勝敗がない場合
if (resultText === '' || resultText === ' ') {
resultTd.insertAdjacentHTML('afterend', '<td></td>');
} else {
// 勝敗がある場合の処理
const win = Number(resultText.match(/\d+勝/)[0].replace('勝', ''));
const lose = Number(resultText.match(/\d+敗/)[0].replace('敗', ''));
const absentMatch = resultText.match(/\d+休/);
const absent = absentMatch ? Number(absentMatch[0].replace('休', '')) : 0;
const diff = win - lose - absent;
const diffTd = document.createElement('td');
diffTd.textContent = diff;
if (diff < 0) { // 差分が負の場合、makekoshiというclassを追加
diffTd.classList.add('makekoshi');
}
resultTd.after(diffTd);
}
});
});
sumoというIDを持つテーブルのtrを探し、その中のresultクラスを持つtdにfor文で勝数から敗休数の引き算をしています。
勝敗がないものは、空のtdのみ作成するという形にしています。
数字が0より小さくなったtdに関して、makekoshiというクラスがつくようにしています。
勝敗のみであればもっと短く書けますが、休や空欄などがある分コードが長くなりました。
ただ、この通りに今後番付表が出来れば、毎回同じプログラムで対応できるので、非常に楽です。
これから
 芋の里
芋の里
ただ、全くやる予定はたっていません・・・。