自分の似顔絵を描こうと思ったのですが、イラストレーターを使うのもちょっと面倒だったので、良い機会と思い、HTMLとCSSで似顔絵を描いてみました。
 芋の里
芋の里
この顔を作ったのはおよそ3時間程度ですが、それまでに微妙な顔を作ったり良く分からなくてあきらめたりがあるので、最初に内容を考えてから、2年ほど経過しています。
さらに厳密に言うとHTML,CSSはプログラミングとは言わず、コーディングと言うのですが、個人的にはそう大差はないと思っているし、そもそも記事がほとんどないのでプログラミングのカテゴリに入れておきます。
WordPressにアップすると少しずれるのですが、解決方法が良く分からないため、とりあえずこのままお見せします。
 芋の里
芋の里
行き当たりばったりで始めたため、グレー背景の下に空白がありますが、修正が面倒なので、そのままにしました。これも後日修正するかもしれません。
とりあえず最初にコードを見せますね。
目次
コード
html
<section class="waku"> <div class="hair"></div><!-- 髪 --> <div class="lear"></div><!-- 左耳 --> <div class="rear"></div><!-- 右耳 --> <div class="face"><!-- 顔 --> <div class="fronthair"></div><!-- 前髪 --> <div class="leyebrow"></div><!-- 左眉毛 --> <div class="reyebrow"></div><!-- 右眉毛 --> <div class="leyeglass"></div><!-- 左メガネ --> <div class="reyeglass"></div><!-- 右メガネ --> <div class="leye"></div><!-- 目 --> <div class="reye"></div><!-- 目 --> <div class="nose"></div><!-- 鼻 --> <div class="mouth"></div><!-- 口 --> </div> </section>
CSS
:root {/*css変数を入れる*/
--color-brown: #333;
}
.waku {/* 背景の枠 */
width: 100%;/* 100%に変更 */
max-width: 500px;/* 500pxを最大幅に */
aspect-ratio: 10 / 10;/*縦横比が正方形になるように*/
background: #ddd;/*背景をグレーに*/
margin: auto;/*上下左右中央に*/
position: relative;/*位置を絶対指定*/
}
.hair {/* 髪 */
position: absolute;/*位置を相対指定*/
border-radius: 50% 50% 50% 50% / 66% 66% 44% 44%;/*角丸を指定*/
background-color: var(--color-brown);/*色*/
width: 90%;/*横幅*/
height: 60%;/*縦幅*/
top: 10%;/*上からどのくらいか*/
left: calc(50% - 45%);/*左からどのくらいか*/
}
.hair:before {/* ちょんまげ */
position: absolute;
content: "";
top: -12%;
left: calc(50% - 15%);
width: 30%;
height: 20%;
border-radius: 50% 50% 20% 20%;
background-color: var(--color-brown);
}
.lear,.rear {/* 左右の耳 */
position: absolute;
background: #fcd7a2;
top: 50%;
left: calc(50% - 40%);
width: 10%;
height: 10%;
border-style: solid;
border-color: var(--color-brown);
border-radius: 50%;
}
.rear {/* 右耳だけ */
left: auto;
right: calc(50% - 41%);
}
.face {/* 顔 */
position: absolute;
background: #fcd7a2;
top: calc(50% - 35%);
left: calc(50% - 35%);
width: 70%;
height: 70%;
border-style: solid;
border-color: var(--color-brown);
border-radius: 32% 29% 50% 50% / 52% 55% 27% 26%
}
.fronthair {/* 前髪 */
position: absolute;
top: -5%;
left: 10%;
width: 80%;
height: 20%;
border-radius: 100%;
background-color: var(--color-brown);
}
.leyebrow,.reyebrow {/* 左右の眉毛 */
position: absolute;
border-radius: 50%;
top: calc(50% - 15%);
left: calc(50% - 35%);
width: 30%;
height: 10%;
background-color: var(--color-brown);
}
.reyebrow {/* 右の眉毛だけ */
left: auto;
right: calc(50% - 35%);
}
.leyeglass,.reyeglass {/* 左右のメガネ */
position: absolute;
width: 30%;
height: 20%;
border-radius: 10% 10% 50% 50%;
top: calc(47%);
left: calc(50% - 37%);
background-color: #fff;
border-style: solid;
border-color: var(--color-brown);
}
.reyeglass {/* 右のメガネだけ */
left: calc(50% + 7%);
}
.leyeglass:before,.leyeglass:after,.reyeglass:before {/* メガネのツル */
position: absolute;
content: "";
top: 2%;
left: -52%;
width: 49%;
height: 1px;
background-color: var(--color-brown);
border: 1px solid var(--color-brown);
}
.leyeglass:after {/* 中央のメガネのツル */
left: 100%;
width: 45%;
}
.reyeglass:before {/* 右のメガネのツル */
left: auto;
right: -51%;
}
.leye,.reye {/* 左右の目 */
position: absolute;
width: 9%;
height: 11%;
border-radius: 50%;
top: calc(50%);
left: calc(50% - 25%);
background-color: var(--color-brown);
}
.reye {/* 右目 */
left: calc(50% + 19%);
}
.nose {/* 鼻 */
position: absolute;
width: 10%;
height: 5%;
top: calc(50% + 10%);
left: calc(50% - 5%);
border-top-left-radius: 100%;
border-top-right-radius: 100%;
border-style: solid;
border-bottom: none;
border-color: var(--color-brown);
}
.mouth {/* 口 */
position: absolute;
width: 20%;
height: 15%;
top: calc(50% + 25%);
left: calc(50% - 10%);
border: none;
border-radius: 0 0 50% 50%;
border-style: solid;
border-color: var(--color-brown);
background-color: #f48996;
}
HTMLとCSSで似顔絵を作る時の考え方
基本的には下記かと思っています。
- 四角を使ってパーツを作り、角を丸める(CSS)
- 後ろのものから順番に作る(HTML)
- 相対座標を使う(CSS)
四角を使ってパーツを作り、角を丸める(CSS)

divタグのサイズを指定して四角を作ります。
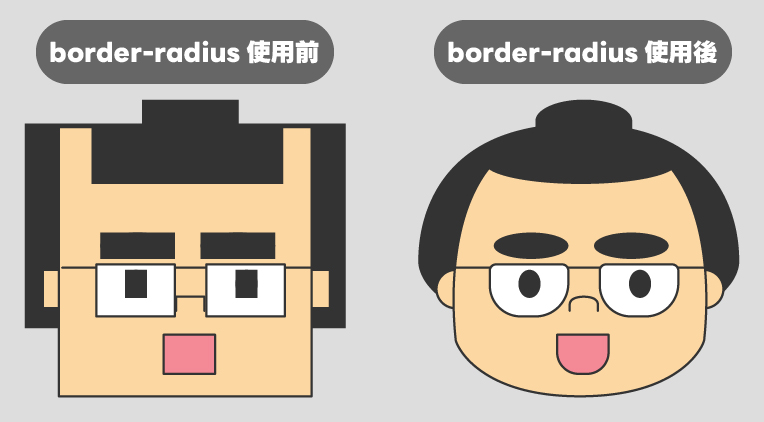
その後、border-radiusを使い、角を丸めます。
おすすめなのがfancy-border-radius
https://9elements.github.io/fancy-border-radius/
これを使ってパーツの角丸を指定しました。
後ろのものから順番に作る(HTML)
HTMLでは下に書いたものが前に来るようになっています。
なので、似顔絵のHTMLは髪から書き始め、その上に耳、顔、その中のパーツが来るように書いています。
順番はz-indexで変更できますが、手間をかけたくないので、後ろのものから先に書いていくと良いです。
position:relative,absoluteを使う(CSS)
position:relativeで絶対座標を指定し、position:absoluteとtop,leftなどで相対座標を指定します。
これから
相対座標は上下は上から指定にする
相対座標の指定が、修正しにくいものにしてしまったので、今後は上からいくつ、と言うように指定できるように変更したいと思います。
力士の似顔絵を作る
今後力士の解説記事も書いてみたいと思っているので、
 芋の里
芋の里
ただ、まだ予定はたっていません。


