目次
両国にある野見宿禰(のみのすくね)神社
両国国技館から約3分くらいの所に野見宿禰神社があります。
野見宿禰神社は
相撲の始祖で土師氏の祖とされる野見宿禰を祀る神社。 兵庫県たつの市と東京都墨田区に同名の神社がある。
です。
基本的には横綱が東京での本場所前(恐らく場所前の前の週の土曜日)に土俵入りを行います。
参考
横綱、野見宿禰神社で土俵入りロイター
画像の赤い矢印部分で土俵入りしているようです。
国技館からも近いので、観覧に両国国技館を訪れた際には、お参りすると非常に楽しいかと思います。
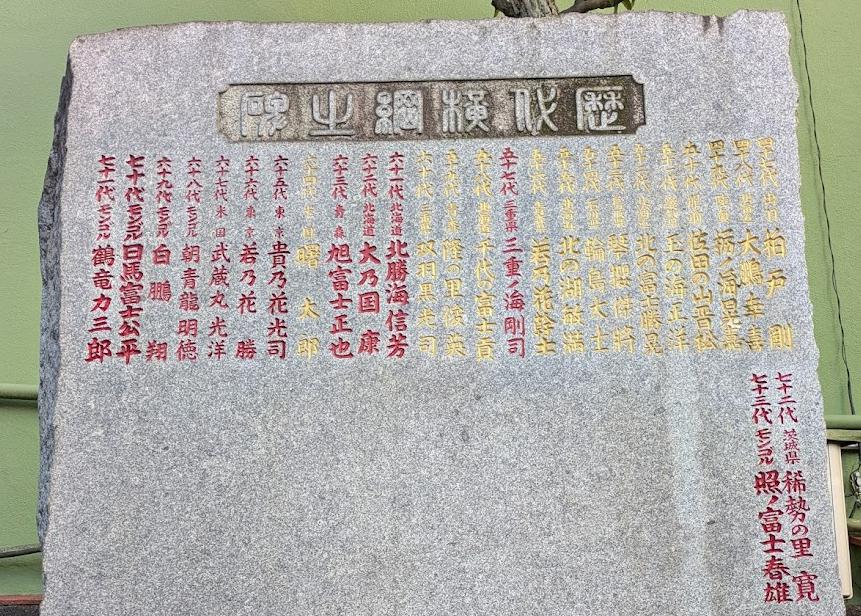
野見宿禰神社内の歴代横綱の碑
神社の中に入ってすぐ左手に、歴代横綱の碑があります。
四十六代までは昭和二十七年に建てられた石碑に横綱が刻まれ、それ以降は縦長の石碑に横綱の名が刻まれています。
これを見た時に、金色で塗られた名前と赤で塗られた名前の2種類があるのに気付く人が多いかと思います。
この色の違いは
- 金:故人
- 赤:存命
という事ということを何かで知った気がするのですが、ネットで検索しても色の違いを説明したものが、私の検索では見つかりませんでした。
なので、今回html,cssとjsを使用し、「名前を金色で表示し、存命であれば赤に変える」というプログラムをjsで記述し、
私のあやふやな記憶が正しいかどうかを検証してみたいと思います。
結果
テーブルデータ
| 柏戸 | 1938~1996 |
|---|---|
| 大鵬 | 1940~2013 |
| 栃ノ海 | 1938~2021 |
| 佐田の山 | 1938~2017 |
| 玉の海 | 1944~1971 |
| 北の富士 | 1942~2024 |
| 琴櫻 | 1940~2007 |
| 輪島 | 1948~2018 |
| 北の湖 | 1953~2015 |
| 若乃花 | 1953~2022 |
| 三重ノ海 | 1948~ |
| 千代の富士 | 1955~2016 |
| 隆の里 | 1952~2011 |
| 双羽黒 | 1963~2019 |
| 北勝海 | 1963~ |
| 大乃国 | 1962~ |
| 旭富士 | 1960~ |
| 曙 | 1969~2024 |
| 貴乃花 | 1972~ |
| 若乃花 | 1971~ |
| 武蔵丸 | 1971~ |
| 朝青龍 | 1980~ |
| 白鵬 | 1985~ |
| 日馬富士 | 1984~ |
| 鶴竜 | 1985~ |
| 稀勢の里 | 1986~ |
| 照ノ富士 | 1991~ |
写真と比べると合っているので、やはり故人は金色になるという事ですね。
近い将来、色は塗り替えられず、照ノ富士以降の横綱が刻まれるのを楽しみにしています。
ChatGPTに聞いてみました。
日本の両国にある野見宿禰神社にある歴代横綱の碑ですが、文字が金色のものと赤のものがあります。この違いは何ですか?
と聞いたところ
野見宿禰神社の歴代横綱の碑にある金色の文字と赤い文字の違いは、金色の文字が「在位当時の四股名」を表し、赤い文字は「本名」を表しています。
横綱は力士としての四股名を持っており、現役時代に使用する名称として広く知られています。しかし、引退後は本名を用いることが多いため、野見宿禰神社の歴代横綱の碑では、両方の名前が記されています。
金色の文字は四股名を表し、赤い文字は本名を表すことで、歴代横綱の両方の名前を明確に示しています。
という事でした。
2023年4月時点でのChatGPTでは、相撲の歴史というニッチなジャンルに関してはネットの情報が少ないという事もあり、正確ではなさそうです。
実際ChatGPTは正確な情報を聞き出すというより、相談する方が合っているかと思っています。
chatGPTに説明してもらいました
プログラムもChatGPTに説明してもらいました。私が説明するより分かりやすそうです。
このプログラムは、HTMLとJavaScriptを使用して、表の要素を操作するためのものです。以下に、プログラムの概要を説明します。
HTML(必要箇所のみ抜粋)
<div class="tablediv"> <table> <tr><th>柏戸</th><td>1938~1996</td></tr> </table> </div>
最初に、HTMLのコードで表を作成しています。ここでは、2つの行を持つ表を作成しています。1つ目の行は、見出しセル(th)とデータセル(td)を持ち、2つ目の行は同様に見出しセルとデータセルを持ちます。
CSS
th{
color:#c8aa04;
}
th.zonmei{
color:red;
}
.tablediv p{
display:none;
}
CSSは、見出しセルに対して色を設定するために使用されています。具体的には、見出しセルのテキストの色を黄色に設定しています。また、特定の見出しセルに対して赤い色を設定するためのスタイル(no-number)も定義しています。
JavaScript
// get all th elements that end with "~"
var thElements = document.querySelectorAll("th");
// loop through all matching th elements
thElements.forEach(th => {
// check if there is no number after the "~"
if (!/\d+$/.test(th.nextElementSibling.textContent)) {
// add the "no-number" class to the th element
th.classList.add("zonmei");
}
});
この部分では、表内のテキストを操作するJavaScriptコードが記述されています。このプログラムでは、次のような手順で表を処理しています。
- th要素を全て取得する
- 取得したth要素をループで回す
- ループ内で、各th要素の隣にあるtd要素の内容に数値が含まれていない場合、no-numberクラスをth要素に追加する
つまり、このプログラムは、テキストのパターンに基づいて、特定のセルにスタイルを適用することができます。ここでは、数字の後にチルダ(~)があるセルに黄色の色を適用し、数字がないセルに赤色の色を適用しています。
1行目:これは、th要素を取得するためのコードです。このコードは、document.querySelectorAll()メソッドを使用して、すべてのth要素を取得しています。querySelectorAll()メソッドは、指定されたCSSセレクターに一致するすべての要素を取得します。
2行目:これは、th要素の配列をループするためのコードです。forEach()メソッドは、配列の各要素に対して指定された関数を実行します。
3行目:これは、各th要素の隣にあるtd要素の内容に数値が含まれていないかどうかを確認するためのコードです。テキストの最後に数字が含まれているかどうかをテストする正規表現を使用して、td要素のテキストを検査しています。正規表現 /\d+$/ は、文字列の末尾に1つ以上の数字がある場合に一致します。!(否定演算子)を使用して、数字がない場合にtrueを返します。
4行目:これは、no-numberクラスをth要素に追加するためのコードです。classListプロパティを使用して、要素のクラスリストに新しいクラスを追加します。
このプログラムは、HTMLテーブル内のth要素をループし、それぞれのtd要素内に数値が含まれていない場合に、no-numberクラスを追加します。結果として、数値がないth要素には赤色の色が適用されます。
これから
 芋の里
芋の里
ただ、全くやる予定はたっていません・・・。
その後・・・
北の富士さんが2024年11月12日に亡くなられました。強くて豪快で格好良くて粋でお茶目で文章がうまいという全てを兼ね備えた超人でしたね。
 芋の里
芋の里
ご冥福をお祈りいたします
12/18に八角部屋で「北の富士さんをしのぶ会」が行われることとなり、気になったのが「いつ石碑が塗り替わるか」という事でした。
12/7の夜、近くを通ることがあり、野見宿禰神社の石碑を見てみると、既に北の富士さんの名前は金色になっていました。
 芋の里
芋の里

11/20に北の富士さんの訃報が届いたようなので、11/20~12/7までの間に行われたのか、もしくは発表の前に行われたのかは分かりません。
名前の塗り替えに関しては、周知なしで行われるという事を知りました。